Ravel's Bolero by Valentino Zucchetti
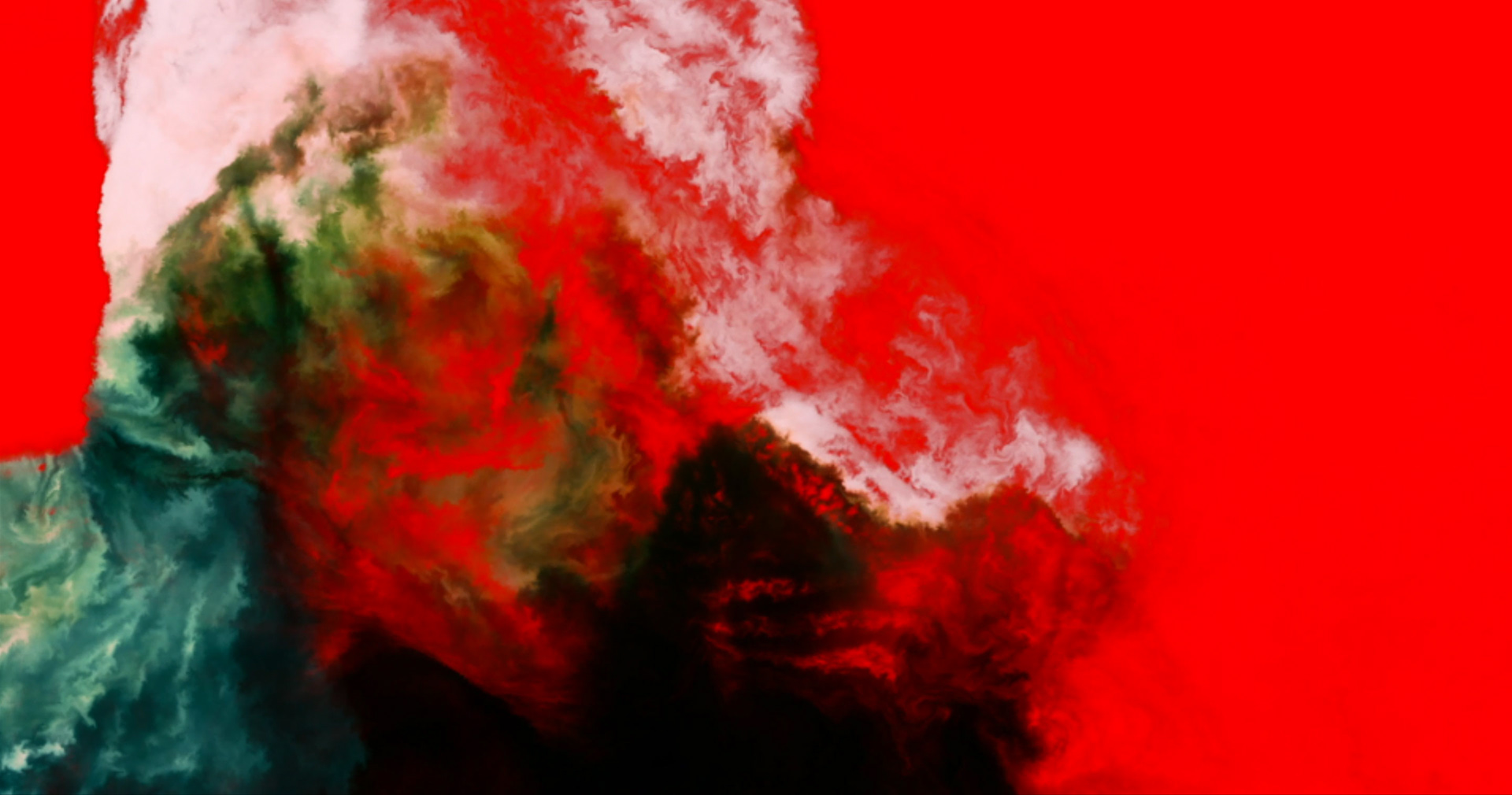
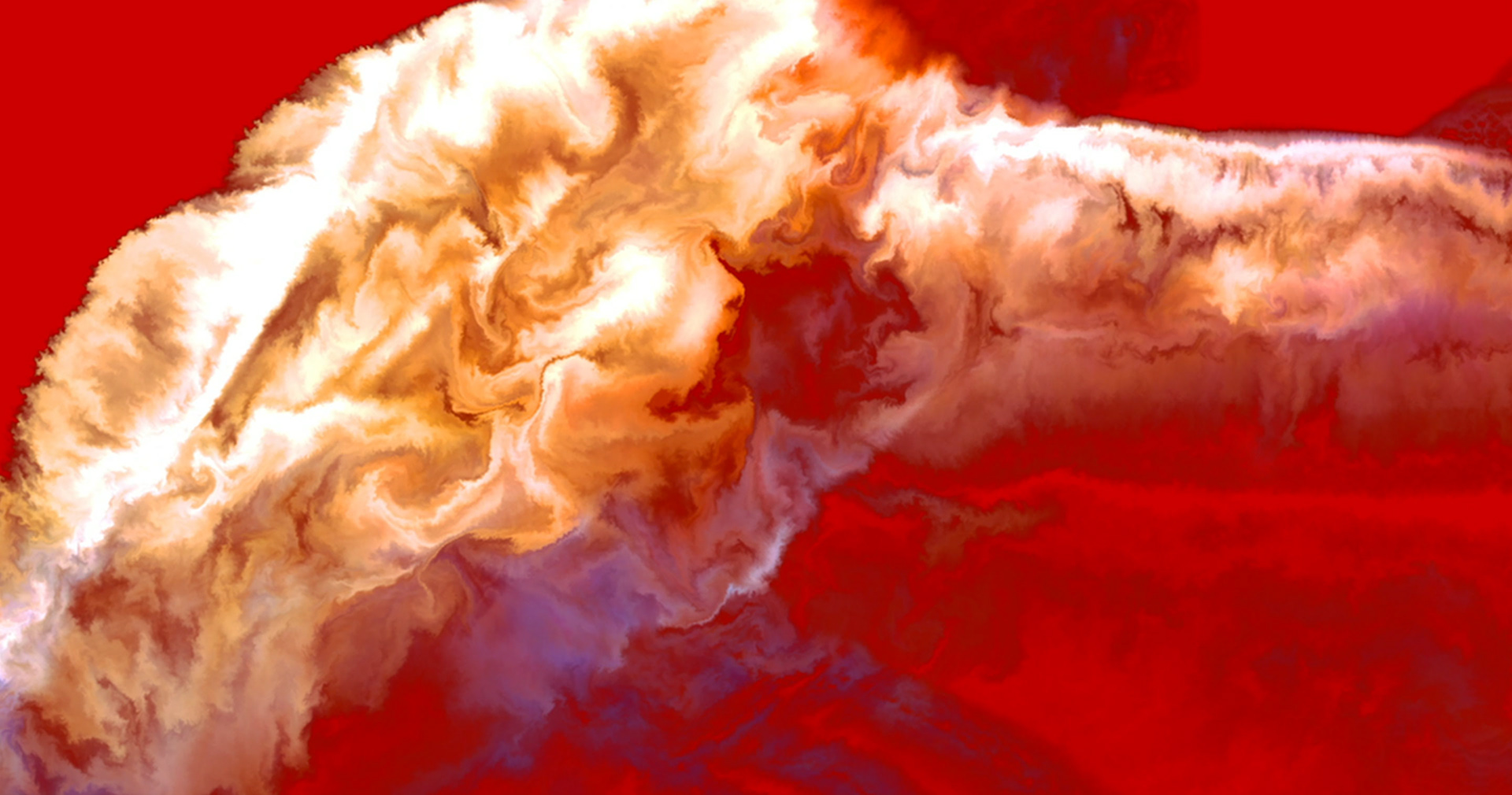
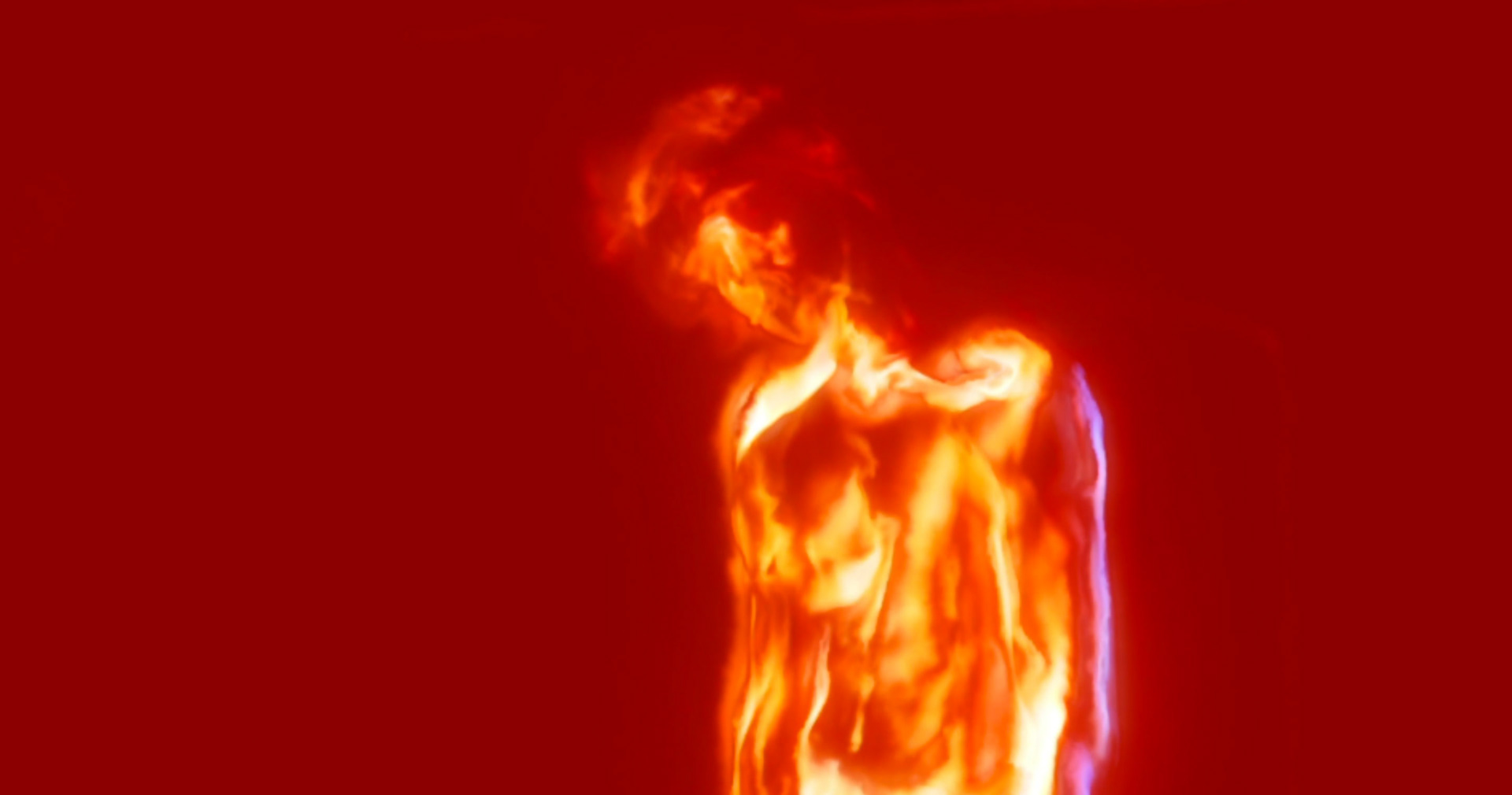
Projections for Royal Ballet First Soloist Valentino Zucchetti's choreography to a live orchestral rendition of Ravel's Bolero at the 10,000 capacity Mexico City Auditorium. Visuals are made from fluid simulation driven by videos of Valentino's movements, effectively turning his figure into a flaming colossus. The visuals grow from a small red circle in the center which is intended to complement the spotlight on his figure onstage. The visuals are a study in the varied possibilities of fluid simulation evoking ink, landscapes, clouds, flames and blood.
Software: openFrameworks, Adobe After Effects
Credits: Produced by Rosie Collins, Dance by Valentino Zucchetti
Credits: Produced by Rosie Collins, Dance by Valentino Zucchetti
The visuals were also used as part of Valentino's Choreography for Viva La Danza, a celebration of International Dance Day 2024 on Italian TV channel Rai1 hosted by renowned dancer Roberto Bolle. The fluid simulation starts at 2 minutes 20 seconds below.